Making the Jump from Web to Mobile Development

Robin Faraj
10/14/2024

Platform Specific Native Development
While JavaScript can be used to create web applications that work with any browser, developing for mobile devices requires working within different ecosystems, each with its own native language and set of tools. This means using Swift or Objective-C for iOS development and Kotlin or Java for Android development. To guarantee that apps function properly, we typically need to navigate platform-specific requirements. To do this, we must decide between native vs. non-native and platform-specific vs. cross-platform development.
| ✅ Advantages | ❌ Disadvantages |
|---|---|
| Seamless integration with platform-specific features like camera, GPS, and notifications. | Requires separate platform codebases, which increases development time and cost. |
Cross-Platform Native Development
Cross-Platform or Multi-Platform Native Development essentially enables you to deploy your app on multiple platforms with one single codebase while taking advantage of native capabilities.
React Native:
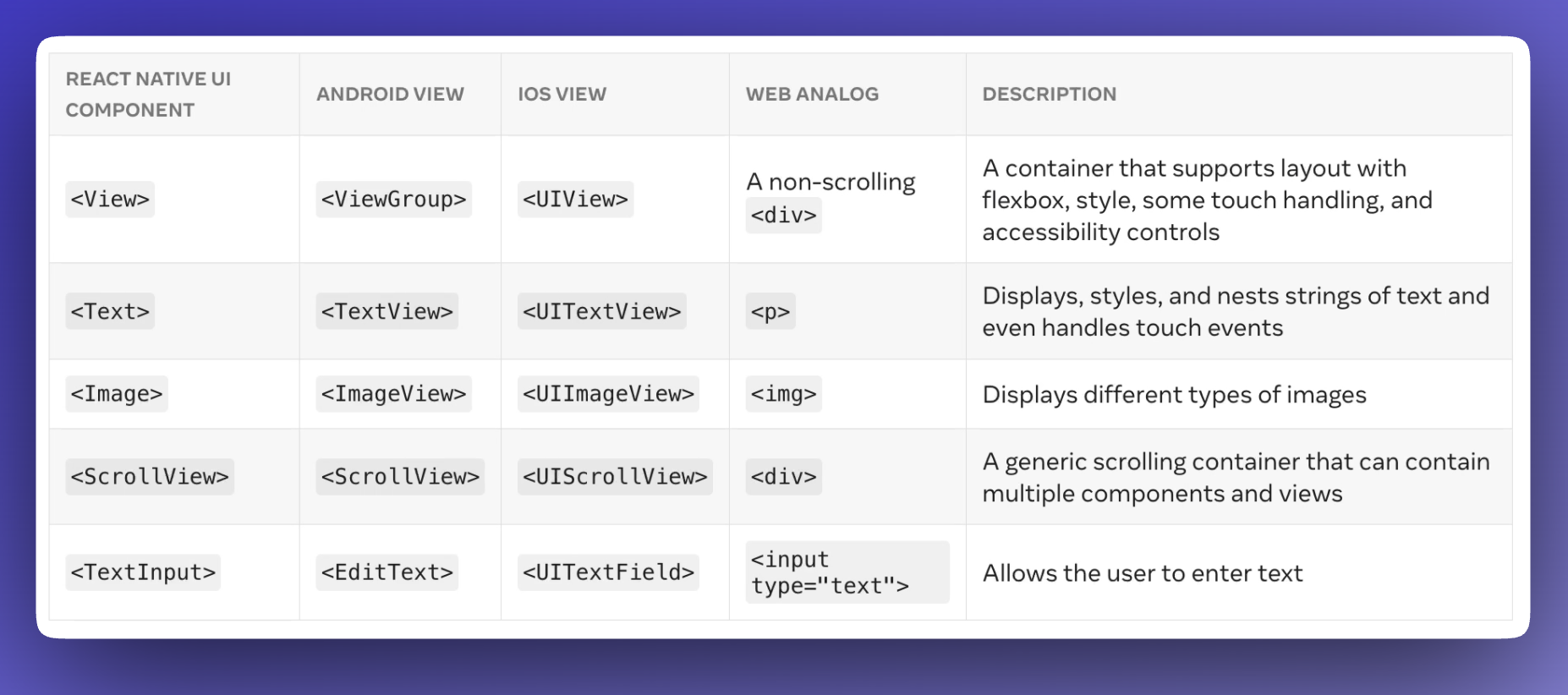
React Native is a Javascript-based mobile development framework developed by Facebook. It uses React, which makes it very suitable for web developers with prior React skills. Instead of HTML elements, it uses "Native Components" like <Text>, <View>, or <TextInput>, which mirror the behavior of their native counterparts on each platform. The supported platforms are iOS, Android, and Web.

Flutter:
Another popular cross-platform development framework created by Google is Flutter. It allows the development of iOS, Android, web, and desktop (Windows, macOS, and Linux) apps written in Dart. Because Flutter compiles to native ARM code, smooth animations and quick startup are ensured.
| ✅ Advantages | ❌ Disadvantages |
|---|---|
| Faster development cycles: Since features have to be implemented once instead of multiple times for each platform, new versions can be shipped faster and more often with a lower cost. | Limited Native capabilities: Some native features may not be available and require additional implementation for each platform in the respective native language, which can drastically slow down development. |
| Consistency across platforms: Because cross-platform frameworks mostly handle consistent app behaviour across platforms, less effort has to be put into ensuring the same behaviour on different platforms. |
Choosing the Right Approach:
When deciding between platform-specific and cross-platform native development, consider factors such as:
- project requirements
- development timelines
- budget
- target audience
- skills of development team
Each approach has its strengths and weaknesses, and the best choice will depend on your specific goals and resources.
Non-Native Development
In non-native hybrid development, web technologies such as HTML, CSS, and Javascript are used by developers to create browser-based mobile applications.
Web applications:
Web apps are programs created with web technologies and made available through a URL. These apps are significantly more limited than native apps because they are entirely dependent on the browser's API.
PWA (Progressive Web Apps):
PWAs are web applications that are designed to function similarly to apps. They provide features such as:
- Offline support
- Push notifications
- Launch from mobile homescreen
Testing
Before releasing your app officially, testing is an essential step. Android provides a number of efficient ways to collect feedback and guarantee app quality.
Internal Testing
Internal testing allows developers to distribute their apps to up to 100 testers quickly. This approach is the best for getting quick feedback because it is simple to upload your app straight to the Play Console. Once uploaded, you can send invitations to your testers, enabling them to access and evaluate the app in a controlled environment.
Closed Testing
Closed testing is the best option for a more regulated feedback process. This feature, which allows you to manage a specific list of testers, is ideal for getting feedback from people who are not part of your internal team. Making use of communities on Google+ or Google Groups gives you the ability to choose and oversee your testers effectively. This small group offers focused feedback to help you improve your app while managing the testing process.
Open Testing
In contrast, open testing invites a broader audience to participate, making it suitable for gathering feedback from a diverse range of users. This option allows anyone to join and test your app, which is particularly useful for open beta releases. By encouraging widespread participation, you can collect a variety of insights and ensure your app is well-polished before its final launch. This inclusive approach helps you understand how your app performs in real-world scenarios and among different user demographics.
TestFlight
On the Apple side, TestFlight serves a similar purpose. It's Apple's platform for beta testing iOS applications, enabling developers to distribute their apps to testers easily. TestFlight supports essential features like crash reporting and user analytics, providing developers with valuable insights. Additionally, it streamlines the approval process for beta apps, making it easier to get feedback before the public release.
Testing on Android
Testing on Android provides a comprehensive approach to ensuring app stability and performance. Utilizing the various testing tracks available through the Google Play Console allows you to gather meaningful feedback from internal, closed, and open testing groups. This structured feedback process is essential for identifying and addressing potential issues before your app is made available to the public.
App Submission
Once you've completed the testing phase, you'll need to prepare your app for submission to the Google Play Store. This involves following the guidelines for app content and design to ensure compliance with Google's policies. You'll also need to complete essential information, including app descriptions and screenshots, to effectively present your app to potential users. Finally, submit your app for review and publication, marking a significant milestone in your app development journey.
Conclusion
The transition from web to mobile development can first feel overwhelming. That's why it's important to have a solid grasp on core concepts to better assess what approach to take. Whether you choose platform-specific native development or cross-platform frameworks like React Native and Flutter, each option has unique advantages depending on different project needs.
Testing is crucial to ensuring your app is user-friendly before launch. Using internal, closed, and open testing methods, along with platforms like TestFlight and the Google Play Console, allows you to gather valuable feedback efficiently.
As you prepare for submission to app stores, always keep in mind to follow the content and design guidelines. We hope this short guide provides you with a foundational understanding to start your mobile development journey. Happy coding :)